-
Lastest Posts
History
PhcityonWeb Posts
- Animation (17)
- Comedy (3)
- Entertainment (24)
- Games (72)
- Life (1)
- Mobile Phones (12)
- Movies (87)
- Music (29)
- News (154)
- Politics (4)
- Programming (15)
- Series (12)
- Social (1)
- Society (1)
- Sports (6)
- Technology (2)
- Tutorial (7)
- Videos (4)
Category Archives: Programming
Responsive Web Designs

The concept behind RWD, is relatively easy to explain, however implementation is a bit technical. However, it combines various languages in order to make it perfect. These languages includes HTML, CSS and Javascript. How it does it is by using CSS to hide objects not visible on the screen or due to the screen size, then shows it when that particular screen size is in used. Compared to the old form of web designing, whereby you have to design the Full Website and then design the Mobile website. It seemed a little bit tedious. Read More
Posted in Programming
Tagged bootstrap, CSS, HTML, HTML 5, javascript, responsive web designs
Leave a comment
How to make your website mobile compactible

First of all do not rely on JavaScript as per some browsers on mobile devices might not have JavaScript turned on or maybe JavaScript might not be operative on that device. Read More
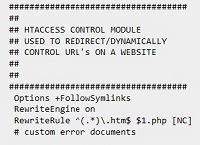
How to Create a Custom Error Page on your website

If you’re running a LAMP server of basically just a Linux server/Apache server/Parallel server, it should come with a control access for you to be able to write out some scripting codes Read More
Login Error in WordPress

Recently i received this error on my website, since am using Wordpress and i already have a custom theme to it. i managed to find out the root of the error Read More
Posted in Programming
Tagged error, functions error, login error, php error, wordpress
Leave a comment
Frame buster buster buster

I might just have just gotten a way to bust the frame buster buster javascript. Using the getElementsByName in my javascript function, i’ve set a loop between the frame buster and the actual frame buster buster script. Read More
What New Element should be added in HTML 5?

For Instance, there has always been this integration between HTML & CSS, especially when it comes to positioning an elements in a particular place on screen, of which sometimes Read More
Element Dimension

CSS plays so many role in how a screen width is suppose to display on any Media Screen. Using the Media Attribute in your HTML code, you can designate what media type can a stylesheet be applied to. In addition to positioning elements, CSS rules can specify the actual dimensions of each page element. Read More
Posted in Programming, Tutorial
Tagged CSS, css dimension, CSS element, css hacks, css tricks, HTML display with CSS, positioning of element
Leave a comment


